Mise en place d'une API Google Analytics sur son site web
Article publié le :
Introduction
Nous allons apprendre à mettre en place une API Google Analytics sur notre site, afin d'ajouter une visualisation de ses
statistiques de visites.
Nous allons prendre pour exemple une map avec un style noir et blanc comportant des points indiquant des projets, le tout avec
des clusters pour regrouper ces points. Dans cet exemple il y aura également une fenêtre pop-up au clic sur un point.
Les parties :
Pré-requis
Pour utiliser une API Google il faut respecter les critères suivants :
- Posséder un compte Google
- Posséder un compte du type développeur et avoir créé un projet, disponible ici console.cloud.google.com
Configuration du compte développeur
Nous allons commencer par activer l'API Google Analytics sur le site suivant : console.cloud.google.com.
Pour commencer vous devrez activer l'API suivante Google Analytics Reporting API. Après avoir réalisé cela, il vous faudra créer un identifiant Client de type OAuthID clients OAuth 2.0
L'ID clients OAuth 2.0 va permettre d'activer l'authentification du client avec son compte à votre API afin qu'il puisse visualiser ses statistiques de visites.
Configuration
Création de l'espace dédié aux analyses
Pour commencer, vous devez créer une division permettant l'authentification du client, pour cela vous devez impérativement respecter la class CSS et celle-ci ressemblera à celle indiquée ci-dessous :
<div id="embed-api-auth-container"></div><div id="embed-api-auth-container"></div>
<div id="chart-1-container"></div>
<div id="view-selector-1-container"></div><!-- Les Sessions -->
<div class="col-xs-12 col-sm-12 col-md-8 col-lg-8">
<div class="card">
<div class="header">
<h2>LES SESSIONS</h2>
<small>Données des 30 derniers jours.</small>
</div>
<div class="body">
<div id="embed-api-auth-container"></div>
<div id="chart-1-container"></div>
<div id="view-selector-1-container"></div>
</div>
</div>
</div>
<!-- #End Les Sessions -->Pour afficher un graphique du nombre de session il faut mettre ces divisions :
<!-- Les Sessions -->
<div class="col-xs-12 col-sm-12 col-md-8 col-lg-8">
<div class="card">
<div class="header">
<h2>LES SESSIONS</h2>
<small>Données des 30 derniers jours.</small>
</div>
<div class="body">
<div id="embed-api-auth-container"></div>
<div id="chart-1-container"></div>
<div id="view-selector-1-container"></div>
</div>
</div>
</div>
<!-- #End Les Sessions --><!-- Lieux Géographiques -->
<div class="col-xs-12 col-sm-12 col-md-4 col-lg-4">
<div class="card">
<div class="header">
<h2>PAYS OÙ LE SITE A ÉTÉ VU</h2>
<small>Données des 30 derniers jours.</small>
</div>
<div class="body">
<div id="chart-2-container"></div>
<div id="view-selector-2-container"></div>
</div>
</div>
</div>
<!-- #End Lieux Géographiques --><!-- Sessions par Navigateur -->
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-6">
<div class="card">
<div class="header">
<h2>LES SESSIONS PAR TYPE DE NAVIGATEUR</h2>
<small>Données des 30 derniers jours.</small>
</div>
<div class="body">
<div id="view-selector-container"></div>
<div id="main-chart-container"></div>
</div>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-6 col-lg-6">
<div class="card">
<div class="header">
<h2>LES SESSIONS EN FONCTION DES NAVIGATEURS</h2>
<small>Données des 30 derniers jours.</small>
</div>
<div class="body">
<div id="breakdown-chart-container"></div>
</div>
</div>
</div>
<!-- #End Sessions par Navigateur -->Ajout des scripts Google et personnalisation de l'affichage
Pour la personnalisation et l'affichage des données vous devrez tout d'abord ajouter le script suivant :
(function(w,d,s,g,js,fs){
g=w.gapi||(w.gapi={});g.analytics={q:[],ready:function(f){this.q.push(f);}};
js=d.createElement(s);fs=d.getElementsByTagName(s)[0];
js.src='https://apis.google.com/js/platform.js';
fs.parentNode.insertBefore(js,fs);js.onload=function(){g.load('analytics');};
}(window,document,'script'));
Maintenant nous pouvons passer à la personnalisation de la carte et ajouter les éléments indispensables pour que l'affichage fonctionne. Pour afficher vos statistiques et personnaliser l'affichage vous devrez inclure ce script en-dessous du script donné précédement :
gapi.analytics.ready(function() {
/**
* Authorize the user immediately if the user has already granted access.
* If no access has been created, render an authorize button inside the
* element with the ID "embed-api-auth-container".
*/
gapi.analytics.auth.authorize({
container: 'embed-api-auth-container',
clientid: ' ID Client ' /** Merci de renseigner votre client ID réalisé à la première étape. Celui-ci est celui donné par l'authentification OAuth 2.0 */
});
/**
* Authorize the user with an access token obtained server side.
*/
/*gapi.analytics.auth.authorize({
'serverAuth': {
'access_token': '{{ ACCESS_TOKEN_FROM_SERVICE_ACCOUNT }}'
}
});*/
/**
* Create a ViewSelector for the first view to be rendered inside of an
* element with the id "view-selector-1-container".
*/
var viewSelector1 = new gapi.analytics.ViewSelector({
container: 'view-selector-1-container'
});
/**
* Create a ViewSelector for the second view to be rendered inside of an
* element with the id "view-selector-2-container".
*/
var viewSelector2 = new gapi.analytics.ViewSelector({
container: 'view-selector-2-container'
});
// Render both view selectors to the page.
viewSelector1.execute();
viewSelector2.execute();
/**
* Create the first DataChart for top countries over the past 30 days.
* It will be rendered inside an element with the id "chart-1-container".
*/
var dataChart1 = new gapi.analytics.googleCharts.DataChart({
query: {
metrics: 'ga:sessions',
dimensions: 'ga:date',
'start-date': '30daysAgo',
'end-date': 'yesterday'
},
chart: {
container: 'chart-1-container',
type: 'LINE',
options: {
width: '100%'
}
}
});
/**
* Create the second DataChart for top countries over the past 30 days.
* It will be rendered inside an element with the id "chart-2-container".
*/
var dataChart2 = new gapi.analytics.googleCharts.DataChart({
query: {
metrics: 'ga:sessions',
dimensions: 'ga:country',
'start-date': '30daysAgo',
'end-date': 'yesterday',
'max-results': 6,
sort: '-ga:sessions'
},
chart: {
container: 'chart-2-container',
type: 'PIE',
options: {
width: '100%',
pieHole: 4/9
}
}
});
/**
* Update the first dataChart when the first view selecter is changed.
*/
viewSelector1.on('change', function(ids) {
dataChart1.set({query: {ids: ids}}).execute();
});
/**
* Update the second dataChart when the second view selecter is changed.
*/
viewSelector2.on('change', function(ids) {
dataChart2.set({query: {ids: ids}}).execute();
});
/**
* Create a new ViewSelector instance to be rendered inside of an
* element with the id "view-selector-container".
*/
var viewSelector = new gapi.analytics.ViewSelector({
container: 'view-selector-container'
});
// Render the view selector to the page.
viewSelector.execute();
/**
* Create a table chart showing top browsers for users to interact with.
* Clicking on a row in the table will update a second timeline chart with
* data from the selected browser.
*/
var mainChart = new gapi.analytics.googleCharts.DataChart({
query: {
'dimensions': 'ga:browser',
'metrics': 'ga:sessions',
'sort': '-ga:sessions',
'max-results': '6'
},
chart: {
type: 'TABLE',
container: 'main-chart-container',
options: {
width: '100%'
}
}
});
/**
* Create a timeline chart showing sessions over time for the browser the
* user selected in the main chart.
*/
var breakdownChart = new gapi.analytics.googleCharts.DataChart({
query: {
'dimensions': 'ga:date',
'metrics': 'ga:sessions',
'start-date': '7daysAgo',
'end-date': 'yesterday'
},
chart: {
type: 'LINE',
container: 'breakdown-chart-container',
options: {
width: '100%'
}
}
});
/**
* Store a refernce to the row click listener variable so it can be
* removed later to prevent leaking memory when the chart instance is
* replaced.
*/
var mainChartRowClickListener;
/**
* Update both charts whenever the selected view changes.
*/
viewSelector.on('change', function(ids) {
var options = {query: {ids: ids}};
// Clean up any event listeners registered on the main chart before
// rendering a new one.
if (mainChartRowClickListener) {
google.visualization.events.removeListener(mainChartRowClickListener);
}
mainChart.set(options).execute();
breakdownChart.set(options);
// Only render the breakdown chart if a browser filter has been set.
if (breakdownChart.get().query.filters) breakdownChart.execute();
});
/**
* Each time the main chart is rendered, add an event listener to it so
* that when the user clicks on a row, the line chart is updated with
* the data from the browser in the clicked row.
*/
mainChart.on('success', function(response) {
var chart = response.chart;
var dataTable = response.dataTable;
// Store a reference to this listener so it can be cleaned up later.
mainChartRowClickListener = google.visualization.events
.addListener(chart, 'select', function(event) {
// When you unselect a row, the "select" event still fires
// but the selection is empty. Ignore that case.
if (!chart.getSelection().length) return;
var row = chart.getSelection()[0].row;
var browser = dataTable.getValue(row, 0);
var options = {
query: {
filters: 'ga:browser==' + browser
},
chart: {
options: {
title: browser
}
}
};
breakdownChart.set(options).execute();
});
});
});Conclusion
Voilà, nous avons terminé, vous savez désormais comment intégrer une API Google Analytics sur un site internet. Vous êtes libre de définir
l'intervalle d'affichage des statistiques, ici cet intervalle est défini à 30 Jours.
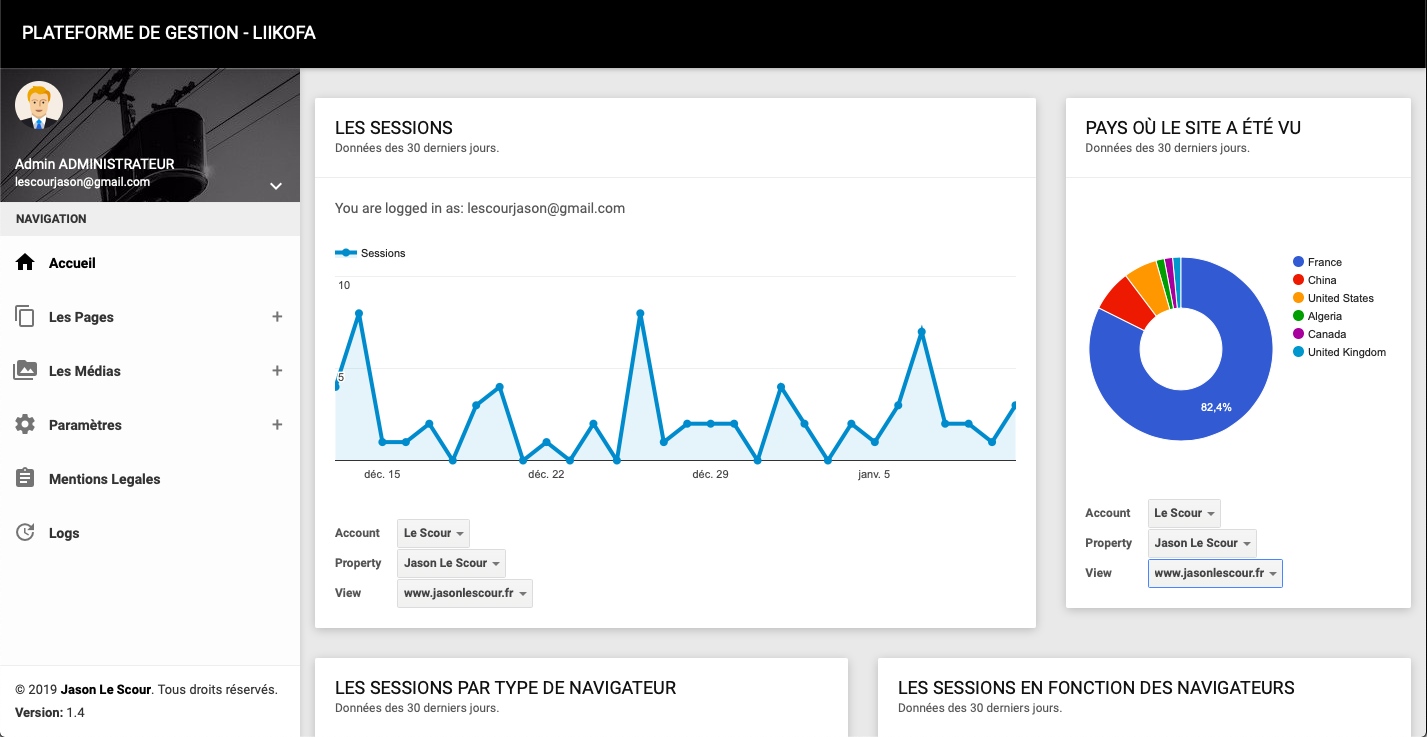
Voici le rendu final de notre affichage.

Mes différents projets
Portfolio



Veille Technologique
La veille technologique permet de se tenir informé des nouvelles technologies mises en place. Ici vous trouverez une veille technologique orientée sur les frameworks Web permettant de réaliser des Single-Pages Applications. Venez donc découvrir les nouvelles technologies mises en place ces dernières années.