Mise en place d'une API Google Maps sur son site web
Article publié le :
Introduction
Nous allons apprendre à mettre en place une API Google Maps sur notre site, afin d'ajouter une map permettant
d'indiquer la localisation de notre entité ou de nos projets.
Nous allons prendre pour exemple une map avec un style noir et blanc comportant des points indiquant des projets, le tout avec
des clusters pour regrouper ces points. Dans cet exemple il y aura également une fenêtre pop-up au clic sur un points.
Les parties :
Pré-requis
Pour utiliser une API Google il faut respecter les critères suivants :
- Posséder un compte Google
- Posséder un compte du type développeur et avoir créé un projet, disponible ici console.cloud.google.com
Configuration du compte développeur
Nous allons commencer par activer l'API Google Maps sur le site suivant : console.cloud.google.com.
Pour commencer vous devrez activer l'API suivante Maps JavaScript API. Après avoir réalisé cela, il vous faudra créer un identifiant, autrement dit
l'API Key. Cela permettra d'activer votre carte et la rendre opérationnelle. Maintenant que l'on a vu cela, on peut passer à la configuration de votre
API sur le site.
Configuration
Création de l'espace dédié à la carte
Pour commencer, vous devez créer une division css à l'endroit où vous souhaitez implémenter votre carte. Pour se faire vous devez avoir une div ressemblant à celle-ci portant l'ID Map, c'est l'identifiant conseillé par Google afin que les scripts Google sachent où mettre la carte.
<div id="map"></div>'Maintenant nous pouvons ajouter les scripts réservés à cette API Google.
Ajout des scripts Google et personnalisation de sa carte
Pour que la carte Google fonctionne vous devez ajouter les scripts suivants :
<script src="https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/markerclusterer.js"></script>
<script async defer src="https://maps.google.com/maps/api/js?key=Votre Clef d'identification pour l'API Google Maps&callback=initMap"></script>
Maintenant nous pouvons passer à la personnalisation de la carte. Afficher la carte en la personnalisant il faut renseigner le script suivant :
function initMap() {
var map = new google.maps.Map(document.getElementById("map"), {
zoom: 10, // Zoom par défaut de la carte en l'ouvrant
center: {
lat: 48.390394, // Latitude de la carte en l'ouvrant
lng: -4.486076 // Longitude de la carte en l'ouvrant
},
disableDefaultUI: true,
zoomControl: true,
styles: [
{
elementType: "geometry",
stylers: [
{
color: "#f5f5f5"
}
]
},
{
elementType: "labels.icon",
stylers: [
{
visibility: "off"
}
]
},
{
elementType: "labels.text.fill",
stylers: [
{
color: "#616161"
}
]
},
{
elementType: "labels.text.stroke",
stylers: [
{
color: "#f5f5f5"
}
]
},
{
featureType: "administrative.land_parcel",
elementType: "labels.text.fill",
stylers: [
{
color: "#bdbdbd"
}
]
},
{
featureType: "poi",
elementType: "geometry",
stylers: [
{
color: "#eeeeee"
}
]
},
{
featureType: "poi",
elementType: "labels.text.fill",
stylers: [
{
color: "#757575"
}
]
},
{
featureType: "poi.park",
elementType: "geometry",
stylers: [
{
color: "#e5e5e5"
}
]
},
{
featureType: "poi.park",
elementType: "labels.text.fill",
stylers: [
{
color: "#9e9e9e"
}
]
},
{
featureType: "road",
elementType: "geometry",
stylers: [
{
color: "#ffffff"
}
]
},
{
featureType: "road.arterial",
elementType: "labels",
stylers: [
{
visibility: "off"
}
]
},
{
featureType: "road.arterial",
elementType: "labels.text.fill",
stylers: [
{
color: "#757575"
}
]
},
{
featureType: "road.highway",
elementType: "geometry",
stylers: [
{
color: "#dadada"
}
]
},
{
featureType: "road.highway",
elementType: "labels",
stylers: [
{
visibility: "off"
}
]
},
{
featureType: "road.highway",
elementType: "labels.text.fill",
stylers: [
{
color: "#616161"
}
]
},
{
featureType: "road.local",
stylers: [
{
visibility: "off"
}
]
},
{
featureType: "road.local",
elementType: "labels.text.fill",
stylers: [
{
color: "#9e9e9e"
}
]
},
{
featureType: "transit.line",
elementType: "geometry",
stylers: [
{
color: "#e5e5e5"
}
]
},
{
featureType: "transit.station",
elementType: "geometry",
stylers: [
{
color: "#eeeeee"
}
]
},
{
featureType: "water",
elementType: "geometry",
stylers: [
{
color: "#c9c9c9"
}
]
},
{
featureType: "water",
elementType: "labels.text.fill",
stylers: [
{
color: "#9e9e9e"
}
]
}
]
});
var infoWin = new google.maps.InfoWindow();
// Add some markers to the map.
// Note: The code uses the JavaScript Array.prototype.map() method to
// create an array of markers based on a given "locations" array.
// The map() method here has nothing to do with the Google Maps API.
var image = "assets/templates/gaa/images/pin3.png"; // Personnalisation du Marker de position. Facultatif.
var markers = locations.map(function(location, i) {
var marker = new google.maps.Marker({
position: location,
icon: image // Facultatif si on ne personnalise pas son marker de position.
});
google.maps.event.addListener(marker, "click", function(evt) {
infoWin.setContent(location.info);
infoWin.open(map, marker);
});
return marker;
});
// markerCluster.setMarkers(markers);
// Add a marker clusterer to manage the markers.
var markerCluster = new MarkerClusterer(map, markers, {
imagePath:
"https://developers.google.com/maps/documentation/javascript/examples/markerclusterer/m"
});
}
var locations = [
{
lat: 48.50803399999999,
lng: -4.765895,
info:
"<h4>Projet 1</h4>" +
'<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/aa/Château_et_Tour_Tanguy.jpg/278px-Château_et_Tour_Tanguy.jpg" width="200px" />' +
'<br/><br/><a class="btn-perso btn-default map-button" href="projet-1.html"> Voir le projet </a>'
},
{
lat: 48.435977,
lng: -4.400707000000011,
info:
"<h4>Projet 2</h4>" +
'<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/aa/Château_et_Tour_Tanguy.jpg/278px-Château_et_Tour_Tanguy.jpg" width="200px" />' +
'<br/><br/><a class="btn-perso btn-default map-button" href="projet-2.html"> Voir le projet </a>'
},
{
lat: 48.597726,
lng: -4.5640769999999975,
info:
"<h4>Projet 3</h4>" +
'<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/aa/Château_et_Tour_Tanguy.jpg/278px-Château_et_Tour_Tanguy.jpg" width="200px" />' +
'<br/><br/><a class="btn-perso btn-default map-button" href="projet-3.html"> Voir le projet </a>'
},
{
lat: 48.6059259,
lng: -4.504517999999962,
info:
"<h4>Projet 4</h4>" +
'<img src="https://upload.wikimedia.org/wikipedia/commons/thumb/a/aa/Château_et_Tour_Tanguy.jpg/278px-Château_et_Tour_Tanguy.jpg" width="200px" />' +
'<br/><br/><a class="btn-perso btn-default map-button" href="projet-4.html"> Voir le projet </a>'
},
{
lat: 48.389315,
lng: -4.498103000000015,
info:
"<h4>Projet 5</h4>" +
'<img src="id_14.jpg" width="200px" />' +
'<br/><br/><a class="btn-perso btn-default map-button" href="projet-5.html"> Voir le projet </a>'
}
];
Conclusion
Voilà, nous avons terminé, vous savez désormais comment intégrer une API Google Maps sur un site internet. Vous êtes libre de définir votre
style de carte.
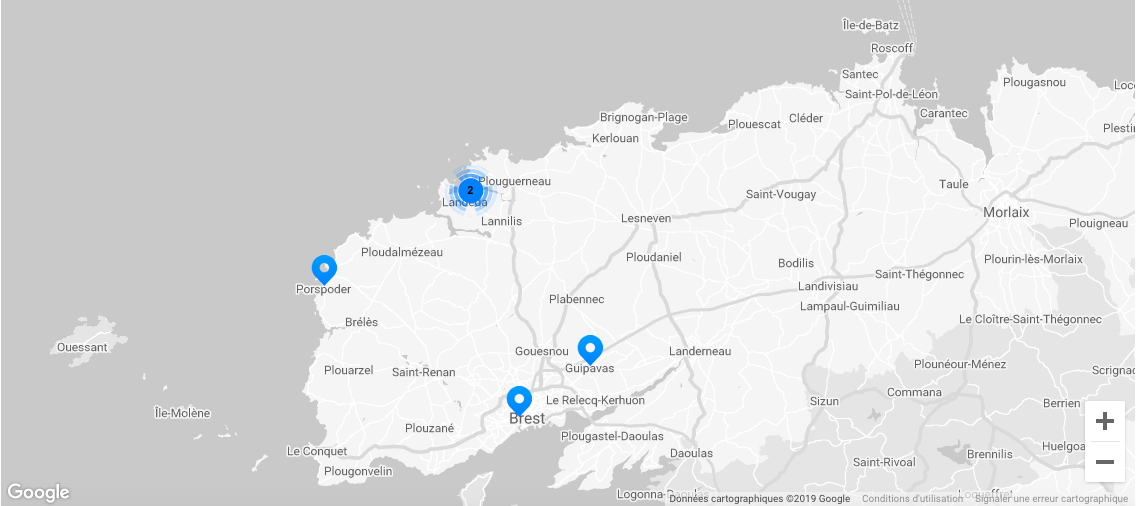
Voici le rendu final de notre carte.

Mes différents projets
Portfolio



Veille Technologique
La veille technologique permet de se tenir informé des nouvelles technologies mises en place. Ici vous trouverez une veille technologique orientée sur les frameworks Web permettant de réaliser des Single-Pages Applications. Venez donc découvrir les nouvelles technologies mises en place ces dernières années.